Choo$e NOW!!
- About Me (1)
- About Nuur ChocoMucho Cutey Alexandrie Cleopatra (MyBlogName) (1)
- Blog (13)
- Funny (29)
- Let's Chat (1)
- My CoOl awArDzZ... (1)
- Please READ... (12)
- RuLeZ of MY BLOG (1)
Sunday, March 18, 2012
I'm BACK!!!
Hey, semua. Firstly, Diana nak minta maaf sangat-sangat sebab dah lama tak post kat sini. KEjam, right? Besides, bukannya ada yang baca? Hmmm.. Plus, Choco ni terlampau crowded and gemuk tahap gajah. No offense, gajah. I still love you.. Mulai saat ni, Insyaallah Diana akan start bagi makan Choco and cuba tak nak bagi dia terlampau boring. Kalau ada masa, Diana akan try make-up Choco lain. Bagi dia pakai layout yang lebih ok. Tahun ni tahun PMR, so maybe sibuk sikit. Hope you don't mind.
Tuesday, April 5, 2011
formspring.me
Damn!! Hit me with your CRAZY QUESTIONS, already!! Ouch! xp http://formspring.me/NuurDiana
Sunday, February 20, 2011
Tuto: Moving TiTLe ;)
Huh!!! hari ni.. Tak, tak.. Pagi buta ni, Diana nak ajar macam mana nak buat Title y'all yang kat tab tu bergerak khas untuk blog y'all... Diana pun bergerak, jugak.. Menggedik nak menari sebenarnya!
1. Firstly,masuk tidur pergi ke Dashboard > Design > Edit Html
2. Tekan Ctrl+F and cari code kat bawah ni
4. Than,tido Save Template... Siap!! Senang je ni.. Follow Choco tau!
1. Firstly,
2. Tekan Ctrl+F and cari code kat bawah ni
<head>
3. Copy code kat bawah ni and paste-kan kat bawah step no. 2 tadi..
<script language='JavaScript'>var txt="Welcome to The Rainbows of iDianaZone";var kecepatan=100;var segarkan=null;function bergerak() { document.title=txt;txt=txt.substring(1,txt.length)+txt.charAt(0);segarkan=setTimeout("bergerak()",kecepatan);}bergerak();</script>
4. Than,
Tuesday, February 15, 2011
Tuto: Button Read More
Hari ni, Diana nak buat tuto lagi... Ok, setengah blogger atau pun visitor tak suka tengok blog orang yang panjang berlebar-lebar dalam blog.. Nampak macam hutan.. tak kemas.. Ala.. Kononnya, nak cerita sangat tentang kehidupan diorang yang boring untuk menunjuk- nunjuk.. Biasa la orang zaman sekarang ni.. ^^
Cara-cara nak buat Button Read More (Asas)
1. Pergi dashboard > Design > Edit HTML.
2. Pada keyboard y'all yang tak menarik tu, tekan ctrl + F untuk menghidupkan fungsi 'find' kemudian taip
3. Letakkan code kat bawah ni, kat atas
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
4. Than, letakkan code kat bawah ni pulak, di bawah
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
Note: Code yang y'all letak mesti macam kat bawah ni:

5. Lepas tu, apa lagi... Save template la.. Tak 'kan nak masak pulak...
6. Cop-cop.. Tak habis lagi.. Than, pegi kat dashboard, click Setting > Formatting kemudian scroll ke bawah sampai jumpa Post Template. Kalau tak jumpa, cari gak.. Tak kira.. Sampai hujung dunia pun tetap kena cari...
7. Copy code kat bawah ke dalam Post Template...
<span class="fullpost">
</span>
8. Dah.. Apa tunggu-tunggu... save setting la cepat...
9. Oit.. Lepas tu.. *Tak habis lagi*... Pergi kat New Post> Edit HTML> y'all akan jumpa code yang y'all letak tadi... Kandungan ayat yang ingin diletakkan dalam ruanagn read more perlu terletak antara dan
10. Than, publish post!
Letak Tajuk Entri Pada 'Read More'
Ok, selalunya, blog yang guna fungsi 'Read More' ni, obviously keluar perkataan 'read more', 'baca lagi', 'klik untuk teruskan pembacaan' dan benda mengarut yang lain lah tanpa melibatkan tajuk sesebuah entry.
Tutorial ni pulak akan terangkan macam mana nak tambahkan sedikit (sikit je) code daripada tutorial 'Read More' yang kat atas ni (Asas punya) untuk membolehkan tajuk entry keluar secara automatic selepas perkataan 'readmore'. *Cooollll!!!!*
Sebelum:
Selepas:
Cara nak buat trick kat ats ni... Peace of cake je...
1. Pergi dashboard > layout > edit HTML > expand widget templates
2. Click Ctrl + F and cari code kat bawah ni:
<data:post.body/>3. Dibawah code
-pastikan kod kat bawah ni terletak sebelum
<data:post.title/>Code tu akan nampak macam kat bawah ni:
SIAP and dah boleh save.. Senang 'kan.. :) FoLLOw Choco, k.. :)
Sunday, February 13, 2011
Tuto: Sparkly Cursor
Heya... Fuhh!! Diana rasa.. Bukan rasalah... Memang betul punya... Banyak betul Diana buat tuto kebelakangan ni, kan.. Wah!! bangga rasanya dah pandai buat tuto... Betul, betul, betul (Gaya Ipin).. Tapi, Diana baik hati kongsikan macam mana nak buat macam-macam yang berkenaan dengan blog, kan-kan... FYI, semua tuto Diana buat sendiri, k.. Tak de copy-copy.. Copycats memang tak pandai... Haha.. No offense, copycats.. Lalala... Ok.. Diana nak ajar macam mana nak buat Sparkly cursor..
Apa tu?? Ala.. Goyang-goyang cursor y'all sekarang!!! Ada bintang hijau jatuh dari cursor, kan.. Tu la sparkly-nya.. Bukannya cursor tu b*r*k, k.. Or.. Just tengok pix kat atas tu.. Hehe...
Let's START this EASY like PEAS Thingie!!!!
1. go to y'all dashboard > design > add a gadget > HTML/javascript
2. Masukkan code kat bawah ni kat dalam 'HTML/javascript'
Cuba tengok blog y'all lepas tu.. Ha!! Nampak, kan... Kalau tak de, just ask Diana kat 'Ask Me Anything (Really Mean It) kat sidebar.. Sure Diana balas and help y'all...
p/s: Kalau nak tukar cursor yang comel-comel search google, k or CLICK SINI
End.. Follow Choco, k
Apa tu?? Ala.. Goyang-goyang cursor y'all sekarang!!! Ada bintang hijau jatuh dari cursor, kan.. Tu la sparkly-nya.. Bukannya cursor tu b*r*k, k.. Or.. Just tengok pix kat atas tu.. Hehe...
Let's START this EASY like PEAS Thingie!!!!
1. go to y'all dashboard > design > add a gadget > HTML/javascript
2. Masukkan code kat bawah ni kat dalam 'HTML/javascript'
<script src="URL JS" type="text/javascript"></script>
Note: untuk URL JS (Warna sparkly tu ha), tukarkan dengan kod kat bawah ni ikut la warna sprakle yang y'all nak3. Save
Biru - https://sites.google.com/site/unwanted86/javascript/biru.js
Hitam - https://sites.google.com/site/unwanted86/javascript/black.js
hijau - https://sites.google.com/site/unwanted86/javascript/lawngreen.js
Ungu - https://sites.google.com/site/unwanted86/javascript/purple.js
Putih - https://sites.google.com/site/unwanted86/javascript/putih.js
Pink - https://sites.google.com/site/unwanted86/javascript/salmon.js
Kuning - https://sites.google.com/site/unwanted86/javascript/yellow.js
Hijau kebiruan - https://sites.google.com/site/unwanted86/javascript/aqua.js (Diana amik yang ni)
Cuba tengok blog y'all lepas tu.. Ha!! Nampak, kan... Kalau tak de, just ask Diana kat 'Ask Me Anything (Really Mean It) kat sidebar.. Sure Diana balas and help y'all...
p/s: Kalau nak tukar cursor yang comel-comel search google, k or CLICK SINI
End.. Follow Choco, k
Tuto: TextBox in Blog
Membuat 'kotak' untuk apa je y'all nak menunjuk-nunjukkan dapat memudahkan visitor y'all (kalau ada) untuk copy apa yang y'all nak kongsi or blogger nak copy selalunya kod atau mungkin juga benda lain yang merapu.
Contoh textbox macam kat bawah ni ha.. Boleh nampak, kan.. Kalau tak boleh, tak nak amik tau...Textbox menjadikan code senang dicopy oleh visitor y'all yang tak de kerja nak buat dan pada masa yang sama dapat kemaskan blog y'all yang bersepah macam bilik orang gila..
Contoh textbox macam kat bawah ni ha.. Boleh nampak, kan.. Kalau tak boleh, tak nak amik tau...Textbox menjadikan code senang dicopy oleh visitor y'all yang tak de kerja nak buat dan pada masa yang sama dapat kemaskan blog y'all yang bersepah macam bilik orang gila..
Tuto ni memang bagus tau.. Senang nak copy dari guna 'blockquote'.. Kalau y'all nak taip code dalam blog (Entri tuto) guna ni la... Kemas sikit...
Code Asas untuk TextBox
Copy kat dalam entry y'all:
<textarea style="height: 100px; width: 200px; overflow: scroll; background: #8CEFFD;">MASUKKAN KOD Y'ALL DI SINI</textarea>
TextBox
(Click Left-Click Sekali je untuk Select Code)
Copy kat dalam entry y'all:
<textarea style="height: 100px; width: 200px; overflow: scroll; background: #8CEFFD;" onclick="this.focus();this.select()" >MASUKKAN KOD Y'ALL DI SINI</textarea>
Contoh TextBox:
TextBox
(Lalu je kat Dalam TextBox untuk Select Code)
Copy kat dalam entry y'all:
<textarea style="height: 100px; width: 200px; overflow: scroll; background: #8CEFFD;" onmouseover="this.focus()" onfocus="this.select()" >MASUKKAN KOD Y'ALL DI SINI</textarea>
Contoh TextBox:
Note: 100 > Gantikan dengan ketinggian yang y'all nak200 > Gantikan dengan lebar yang y'all nak sangat#8CEFFD > Gantikan warna background dengan kod yang y'all nak.. Gedik sangat tak nak warna ni.. Haha.. Untuk kod warna, CILCK HERE
Senang je, kan.. Kalau tak paham jugak, just ask kat 'Ask Me Anything (Really Mean It) kat sidebar Choco, k
Saturday, February 12, 2011
Tuto: Signature On Blog
Hari ni, Diana nak buat tuto sikit.. Dah lama tak buat.. Rindu sesangat.. Macam rindukan bulan waktu malam.. Bluek.... Sentimental punya ayat...
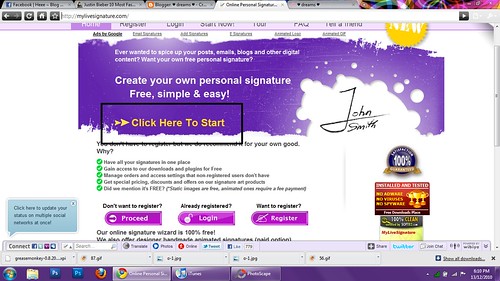
1 - Pergi ke website Mylivesignature or just click Ni HA.
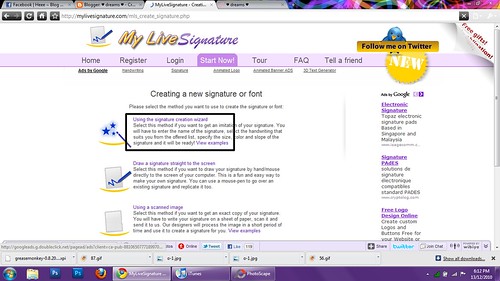
3 - Ikut step-step nya.
Dah siap? Ikut step-step ni pulak :
4 - Lepas dah siap, tekan 'Want to use this signature?' Dia akan bukak satu window baru.
5 - Tekan 'Generate HTML Code'.
6 - Then, tekan 'Generate a code for my handwritten signature'. Copy code nya.
7 - Lepas tu, pergi ke Settings - Formatting
8 - Scroll ke bawah. Akan ada kotak Post Template. Pastekan code di situ.
9 - Save :)
Subscribe to:
Posts (Atom)
Snow
Link
Welcome
Saving
CB